Railsで作る静的なページ
前章で作成したhello_railsアプリケーションに静的なページを追加しましょう。まずhello_railsフォルダにいることを確認して、このプロジェクトをテキストエディターatomで開きます。以下を実行してください。
atom .
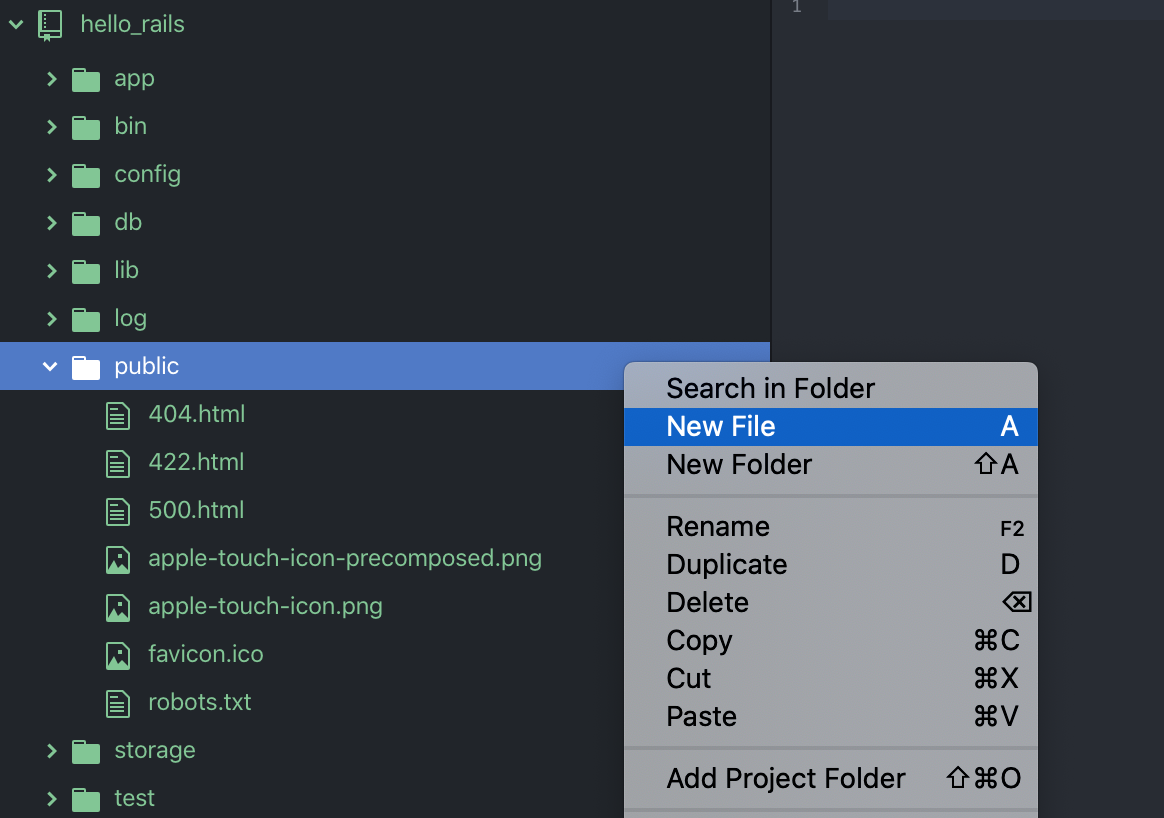
publicフォルダにtop.htmlという名前の新しいファイルを追加し、ファイルにはWelcome! This is the top page.と書きましょう。

ファイルの編集が終わったら、その都度command+sで保存しましょう。ブラウザでhttp://localhost:3000/topにアクセスすると、先ほどのテキストが表示されます。

これで静的なページが作成できました。次に、http://localhost:3000/aboutにアクセスできるようにファイルを作成し、そのページからトップページに戻るためのリンクを作成します。
<a href="top"> Go to Top Page </a>
これでhttp://localhost:3000/aboutにトップページへのリンクが設置できました。トップページからアバウトページに移動できるようにリンクを作成してください。

なおここで作成したファイルはファイル名から分かる通り、「html」で記述しています。Railsの開発では、ブラウザの表示に関わる部分はRubyではなくhtmlで記述するのが一般的です。htmlとCSSについては次章で基礎的な部分を解説しますが、codeacademyにIntroduction to HTML、Learn CSS、Introduction to JavaScriptといったコースが準備されていますので、知識を深めるために挑戦してみると良いでしょう。
この教材はメンバー専用です
メンバー専用の教材にアクセスするには、
ハッカーIDでログインしてください。
